

I will not go into details on this tutorial how to create such an ArrayList but your imagination is the limit. The project described below assumes you have a list of objects created, this can be either downloaded from the internet as XML and parsed to create ArrayList of your custom objects or anything you imagine.

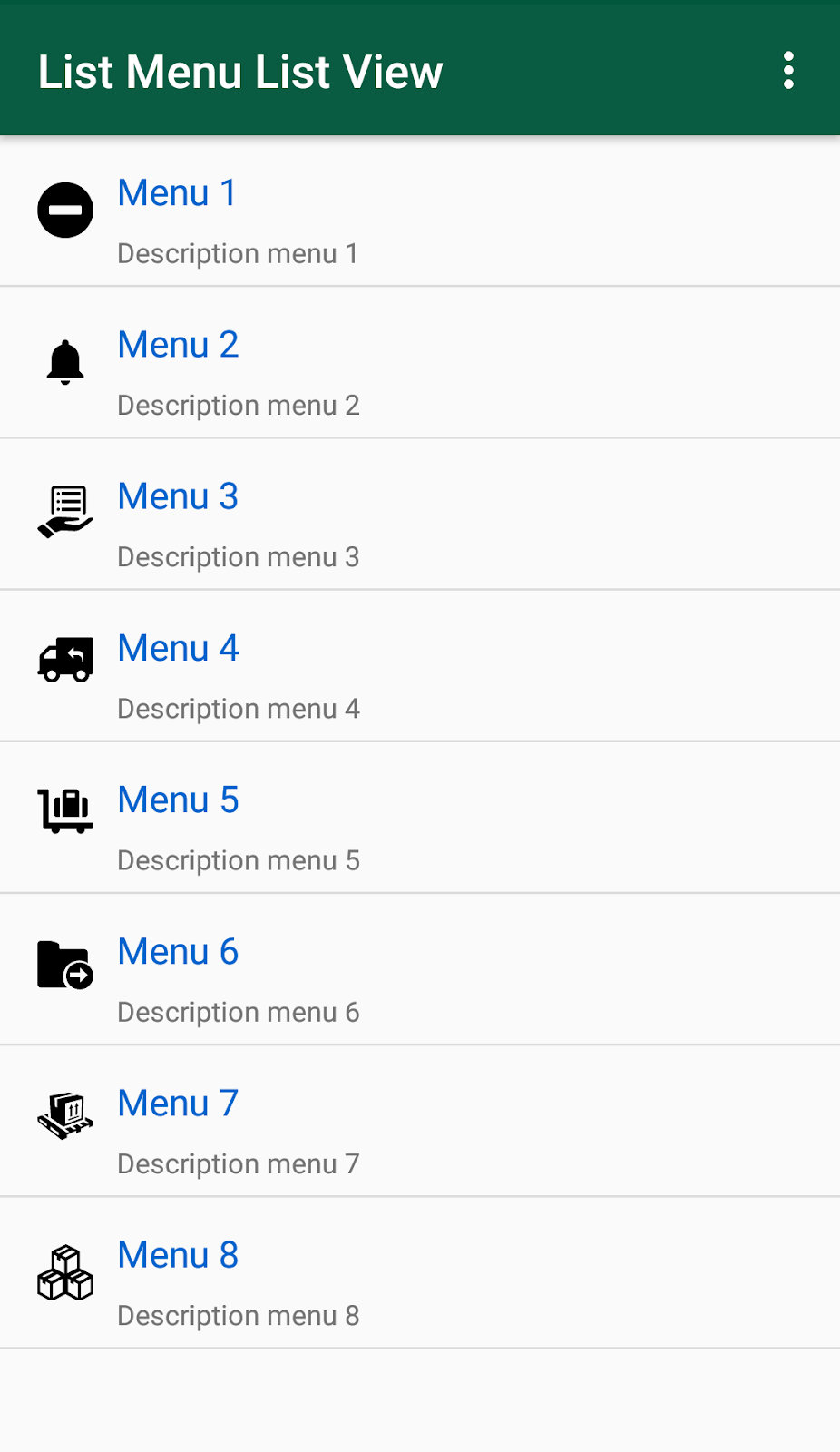
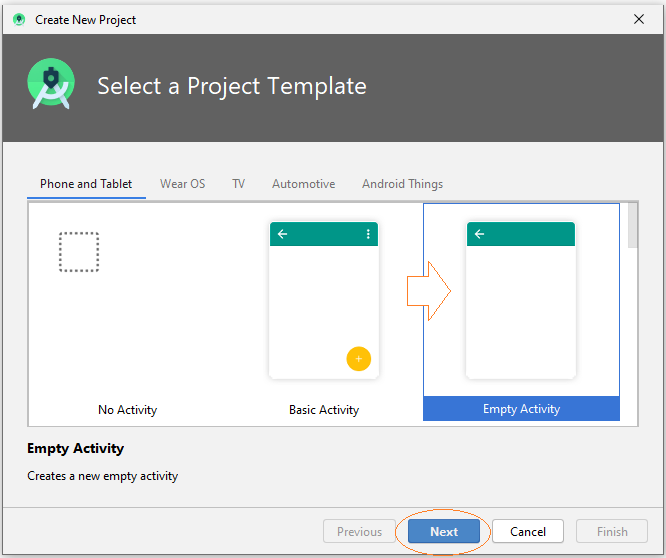
ListView items view is declared in a separate XML file and displayed using custom adapter class.įirst things first, so go ahead and create a new project using Eclipse equipped with ADT plugin. Import is a short tutorial on how to populate your android list view, with data downloaded from the internet or other sources, using ArrayAdapter. Inside the OnItemClickListener() method, display a toast message with Item name which is being clicked. Inside the onActivit圜reated() method, create a arrayadapter from resource ie using String array R.anet which you can find inside the string.xml and set this adapter to listview and also set the onItem click Listener. Inside the onCreateView() method, inflate the view with above defined list_fragment xml layout. it contained linear layout,list view and text viewįollowing will be the content of src/main/java/myListFragment.java file.before writing to code, need to follow few steps as shown belowĬreate a class MyListFragment and extend it to ListFragment. it contained linear layout and fragment tag.įollowing will be the content of res/layout/list_fragment.xml file. Run the application to launch Android emulator and verify the result of the changes done in the application.īefore start coding i will initialize of the string constants inside string.xml file under res/values directoryįollowing will be the content of res/layout/activity_main.xml file. and add fragment tag() to your activity_main.xmlĬreate a myListFragment.java, which is placed at java/myListFragment.java and it contained onCreateView(), onActivit圜reated() and OnItemClickListener() Modify the string file, which has placed at res/values/string.xml to add new string constantsĬreate a layout called list_fragment.xml under the directory res/layout to define your list fragments. You will use Android Studio to create an Android application and name it as SimpleListFragment under a package, with blank Activity. So let's follow the following steps to similar to what we followed while creating Hello World Example − Step

This example will explain you how to create your own list fragment based on arrayAdapter. The basic implementation of list fragment is for creating list of items in fragments List in Fragments Example When running on Android 3.0 or above, this implementation is still used. Used to write apps that run on platforms prior to Android 3.0. Static library support version of the framework's ListFragment.


 0 kommentar(er)
0 kommentar(er)
